群晖导航页模板!告别收藏夹, 极简制作群晖导航页 – (附相关素材下载)
今天就来教给大家,如何利用群晖的web功能,安装属于自己的群晖导航页! 相关文件和素材在页尾全部提供下载,供大家参考使用!
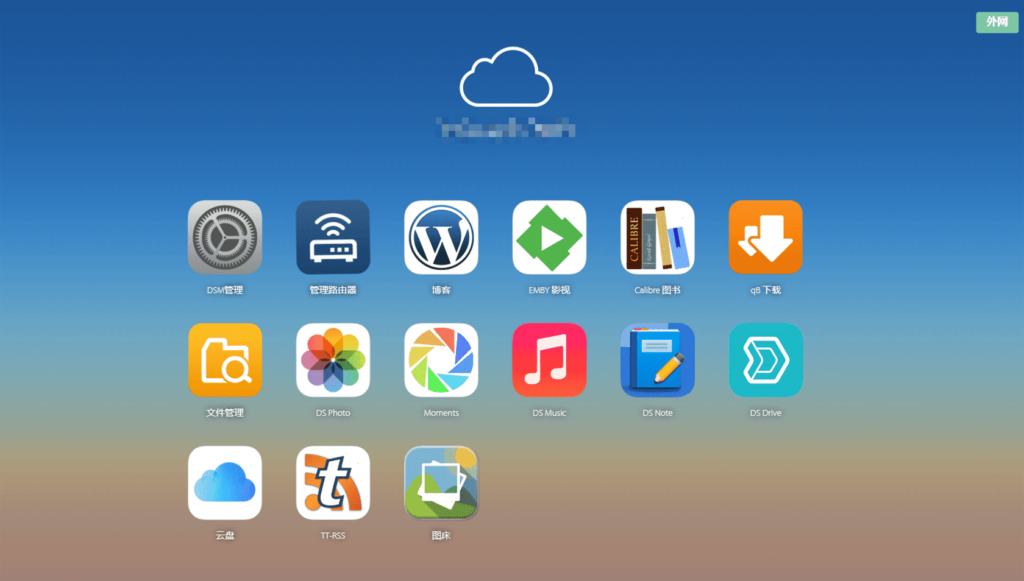
我的导航页效果如下图:
安装群晖web环境
1、我们进入群晖的套件中心,安装web station套件。
2、安装完成后,输入群晖本地ip 就不再会出现DSM登陆页面,而是显示下面的内容,这说明web服务成功建立了,如果要进入群晖DSM后台,需要ip后面加上端口5000,如192.168.1.1:5000
步骤二:
安装导航页
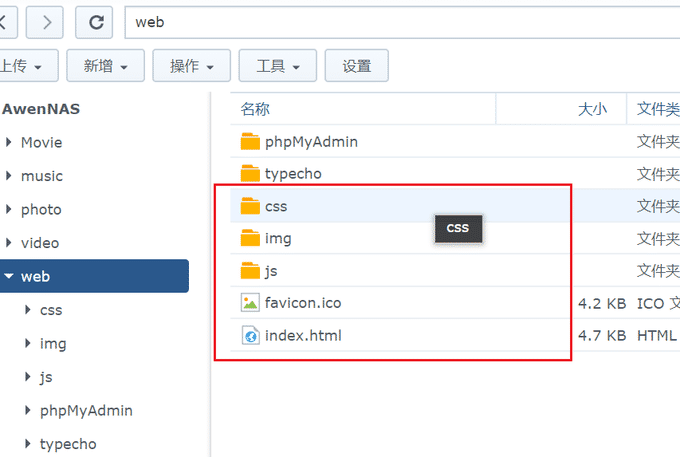
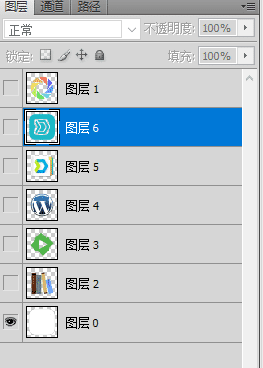
1、开始安装导航页,首先进入到web页面,默认是只有 index.html 和web_images这2个文件,然后将下载好的导航页文件直接放到这个web根目录下(红框里的5个文件):
2、浏览器输入IP地址,就进入到了导航页了,安装导航页完成!
实际不到一分钟就安装完成了,最后我们来设置并定制一下属于自己的导航页!
3、进入到NAS文件夹,找到web文件夹。
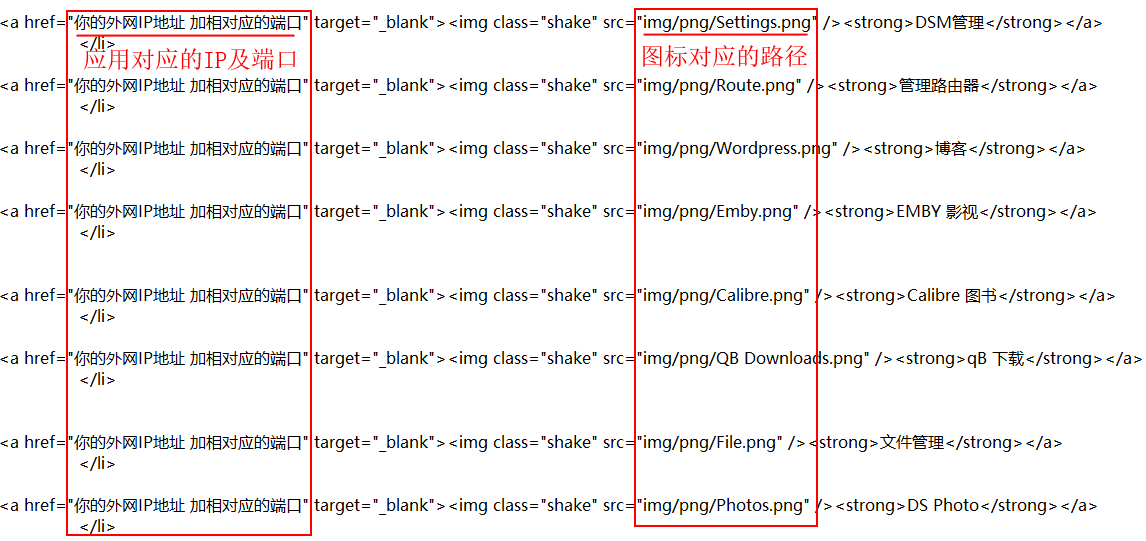
我们右键用记事本打开index.html文件,可以看到设置跳转地址和图片路径的地方:
4、将文字提示的内容改成要跳转的地址链接,并选择好对应的图标文件就可以了!右上角的内外网按键可以切换,需要分别设定不同的内容,完成后按Ctrl+F5强制刷新一下,这个页面就可以跳转了。
安装导航页虽然只要1分钟就可以安装好,但是设置和美化导航页要根据需求花费一定的时间和精力才能尽善尽美。
最后附上相关文件、图标素材、PSD修改模板供大家下载,效果参照如下:


下载地址:
