之前在用一个叫WPS Hide Login的插件,地址如下:
这个插件能让你把Wordpress默认的登录页地址,比如/wp-admin/或者/wp-login.php/变成一个任意的你喜欢的地址,我之前是弄了一个随机的,
这样子挺不方便的,另外好像据说一些国内的移动端浏览器有日志审计功能,会记录你访问的任何网站,还有就是如果在外面连了一些刷了自己编译定制过的OpenWRT的路由器后,这种路由器会有很多骚操作,所以思来想去干脆用cf的一些功能来保护一下Wordpress脆弱的后台。
声明:为了保证以下所有操作不产生歧义,以及你遇到问题后方便查看cf的官方英文文档,以下所有操作均为cf后台的英文界面,如果你的是中文的,可以在后台临时改一下,操作完了可以再改回来。
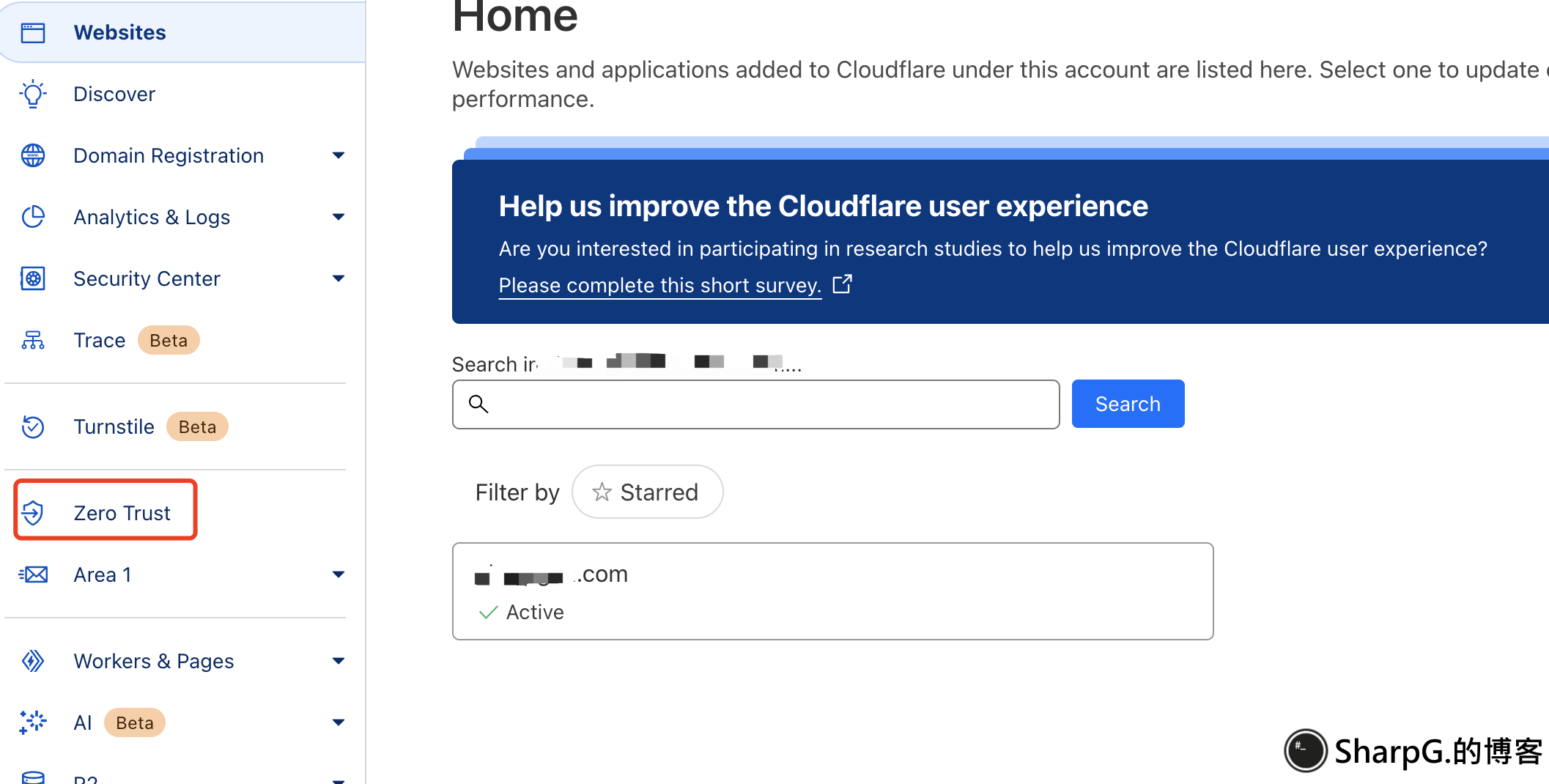
首先在CF的后台选择左侧的Zero Trust进入按照cf的指引0元开通一下功能,如下图:

至于怎么开通的我就不详细描述了,
声明:这里我们的二次鉴权选择的是邮箱验证码和有限制性的Github SSO鉴权,CF的邮箱验证码能否收到非常的玄学,所以这里我们为了良好的体验加了有限制性的Github SSO鉴权方式。
说明:上述“有限制性的Github SSO鉴权方式”是指默认情况下你加的Github SSO鉴权允许任何拥有Github账号的任何人进行登录的,而我们这里添加了限制只允许你自己的Github账号才能登录。
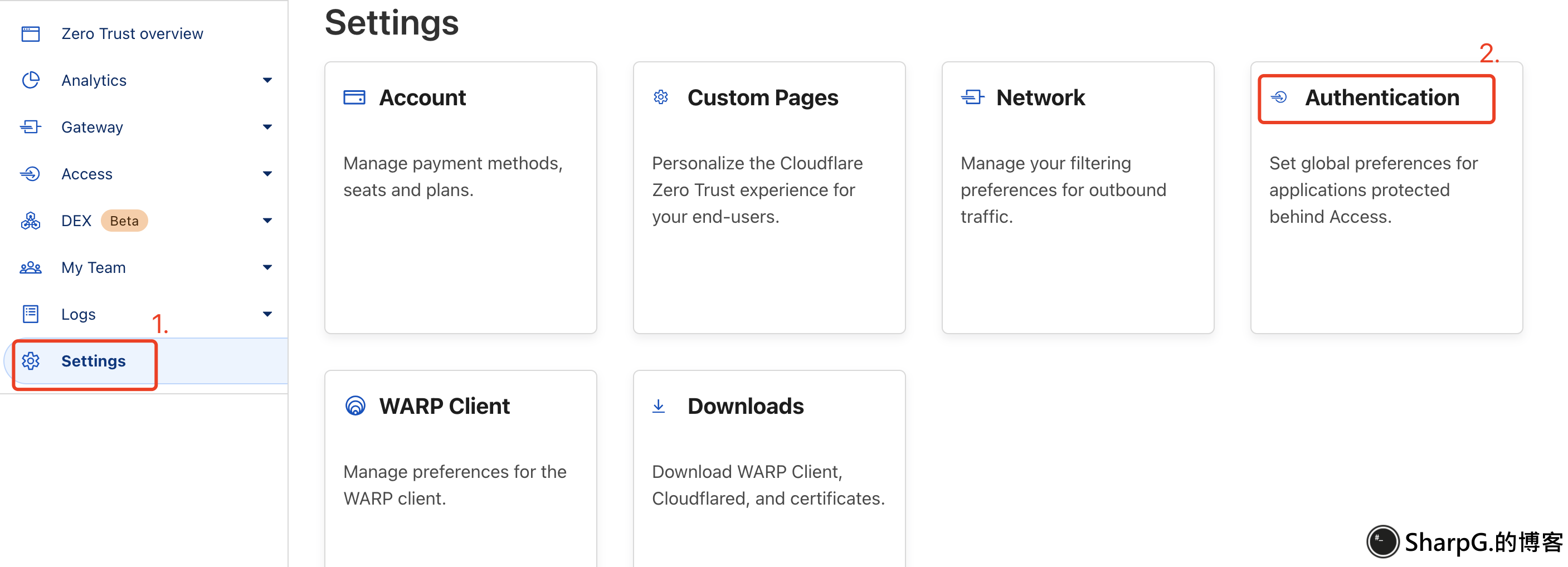
在进入到Zero Trust的功能界面后我们按照下图操作一下,
首先选择settings配置一下sso鉴权,这里以Github为例,

按照上图操作,点了左侧的settings后,点击右侧的authentication。
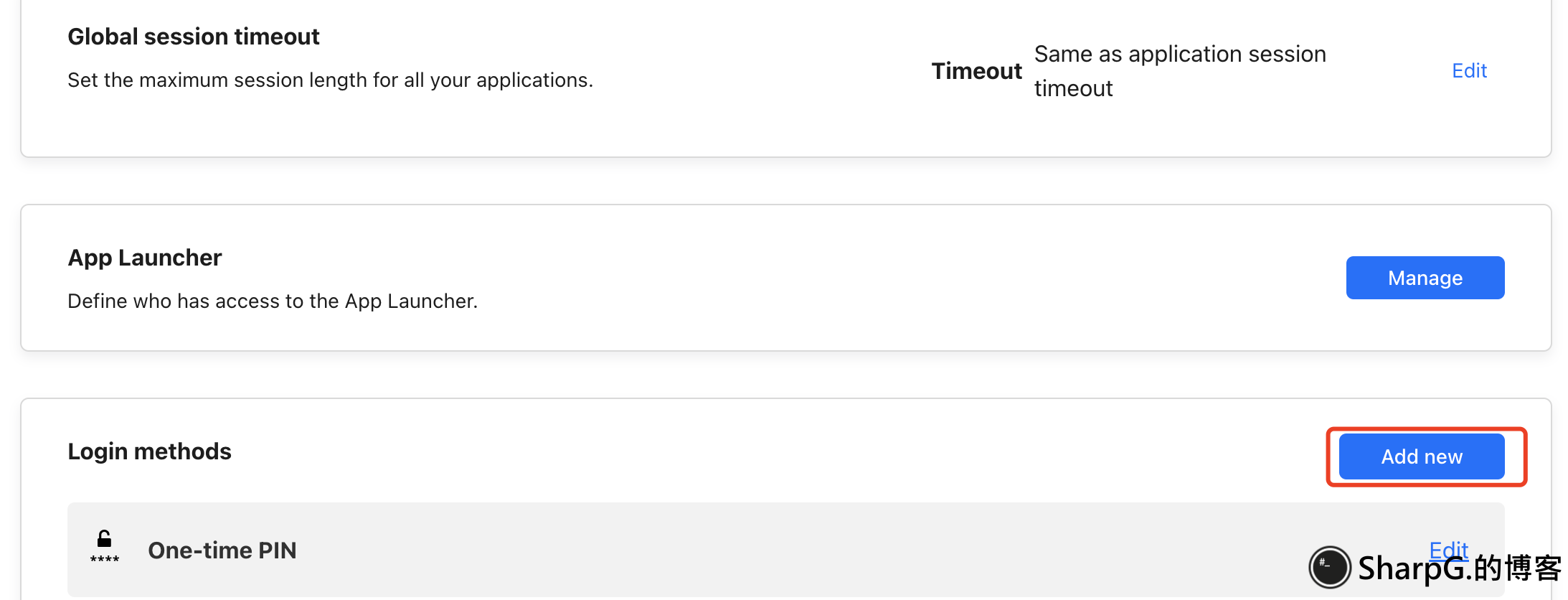
然后选择add new,如下图:

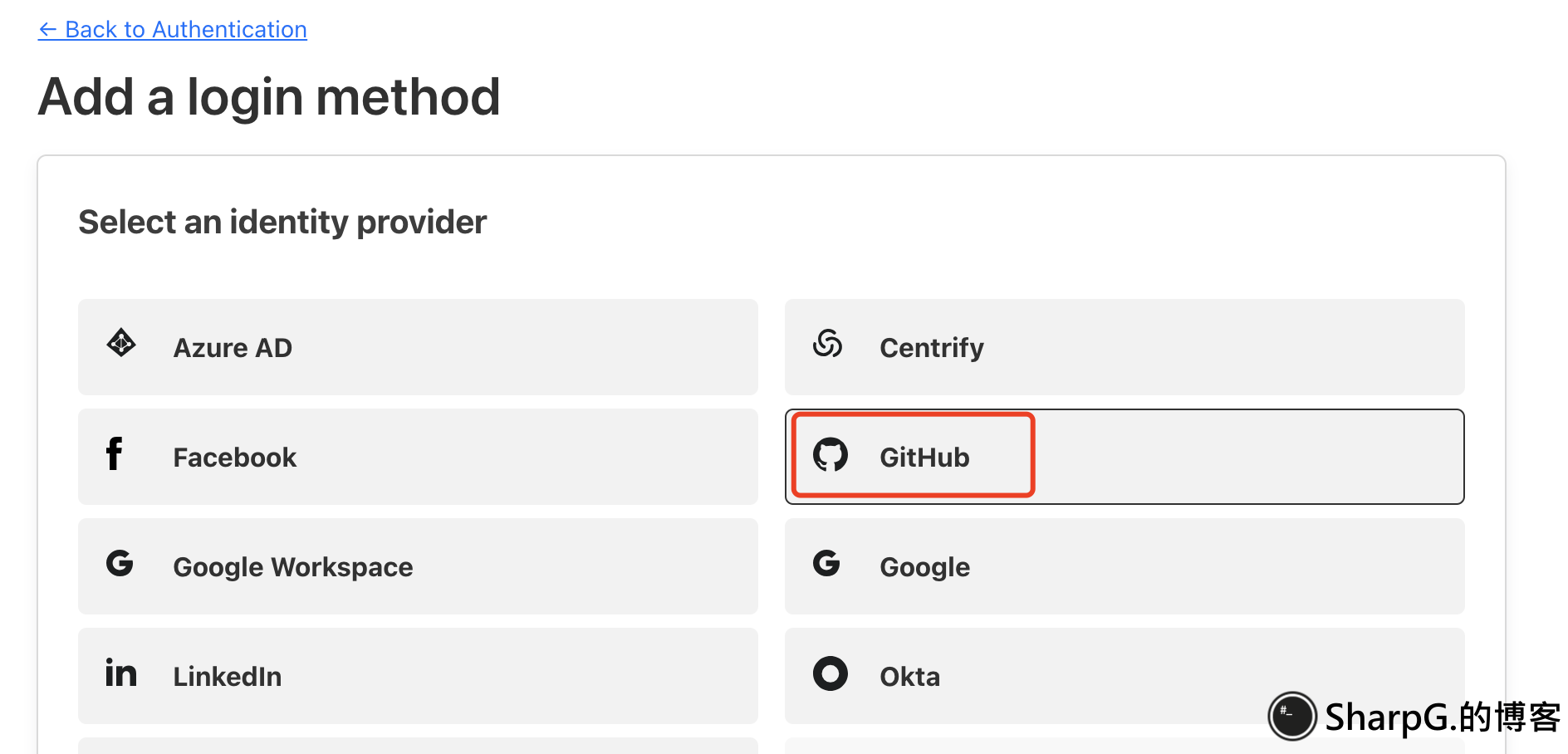
然后选择Github,如下图:

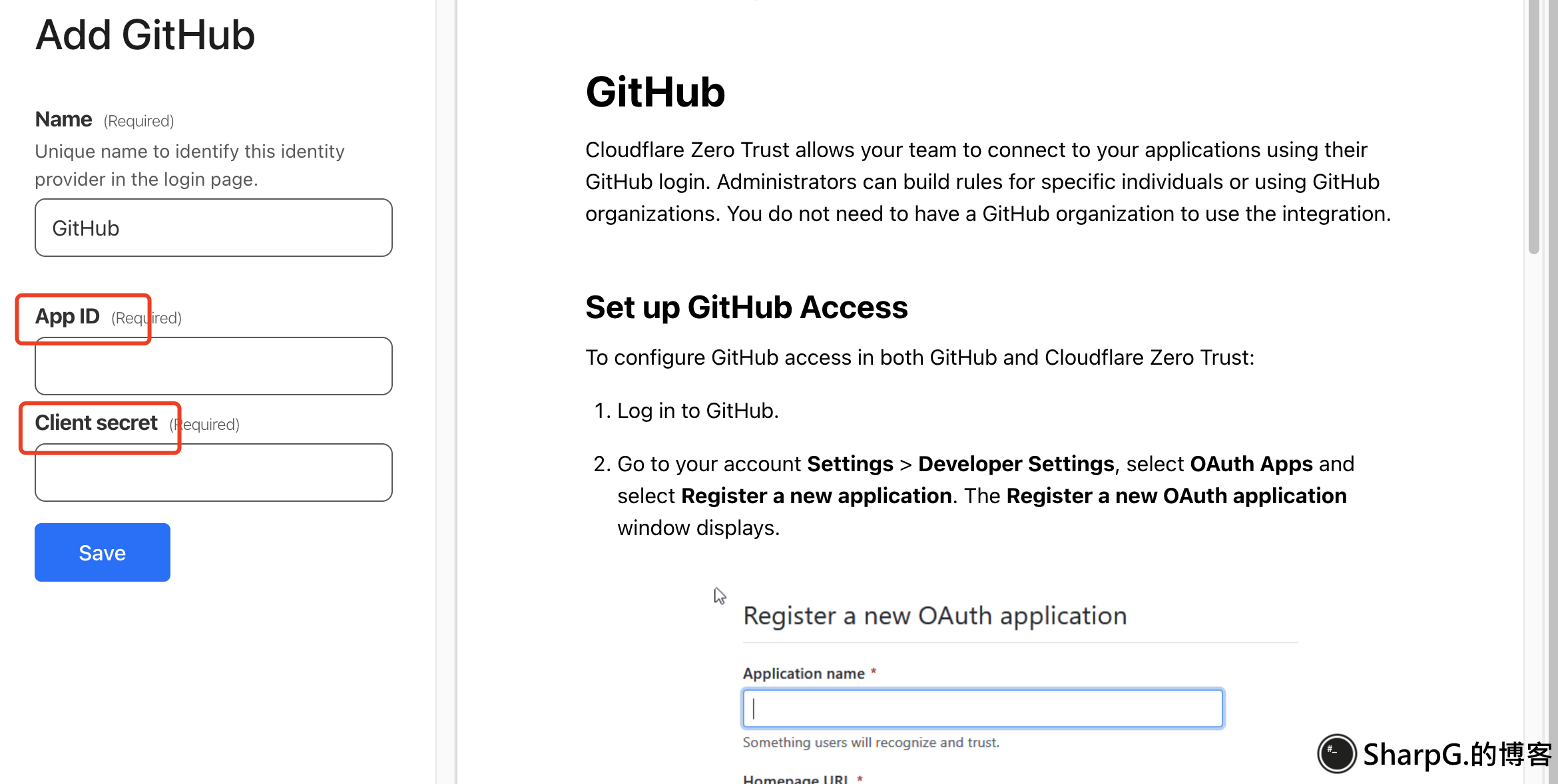
最后按照右侧的操作指引到github后台的developer setting中生成oauth的client id和client key填入到下图中就可以了,如下图所示:

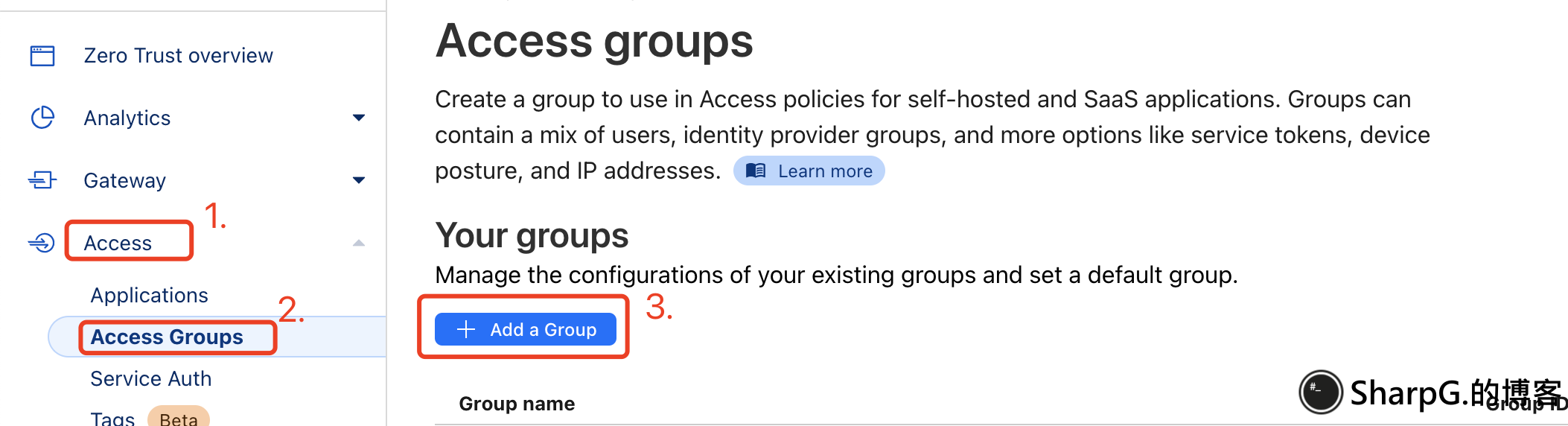
前面我们提到了“有限制性的Github SSO鉴权方式”,下面我们开始实现一下只允许我们的github的邮箱才能访问Wordpress的后台,首先按照下图操作:

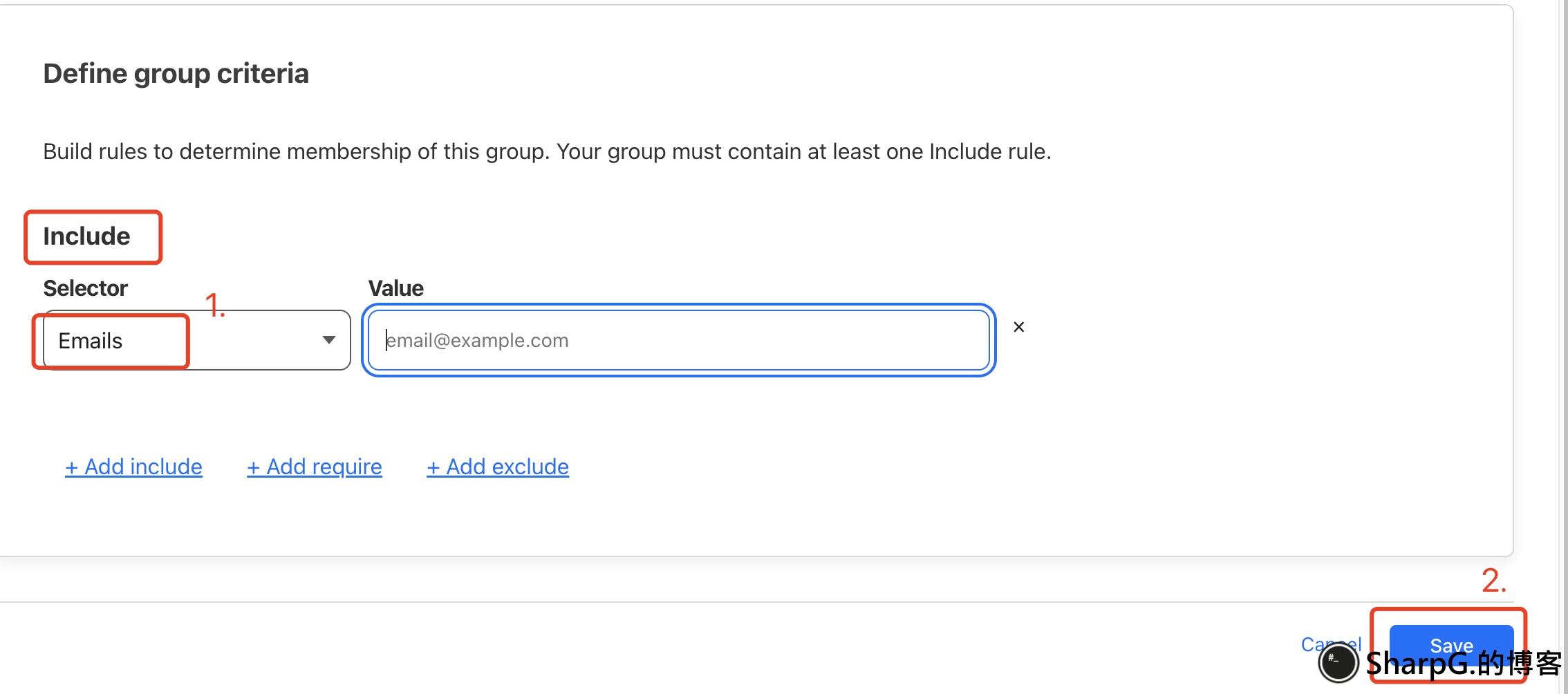
按照上图操作添加一个group之后我们来到了下面的界面:

注意上图中的第一个红框Include,这里很重要,后面我会提到,这里先忽略。
上图的编号为1. 的地方选择Email,然后在这个地方的右侧填入你的github的邮箱账号,最后点击右下角的保存。
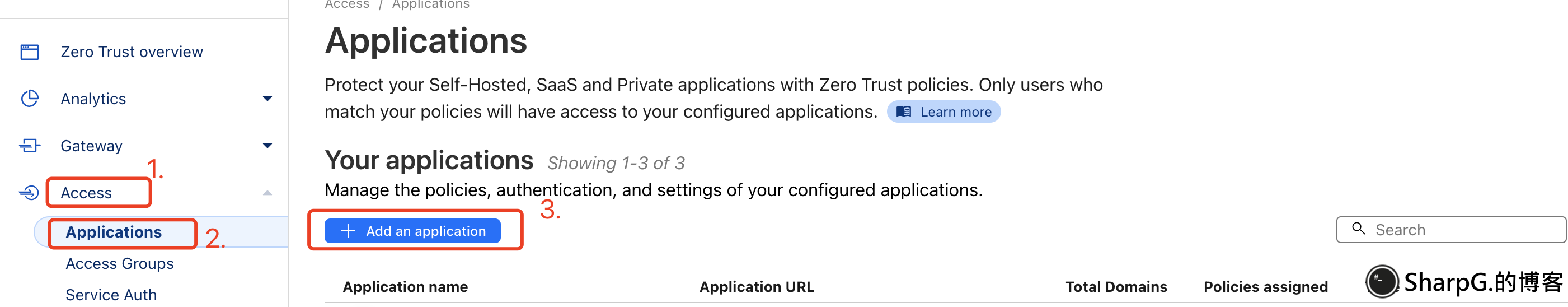
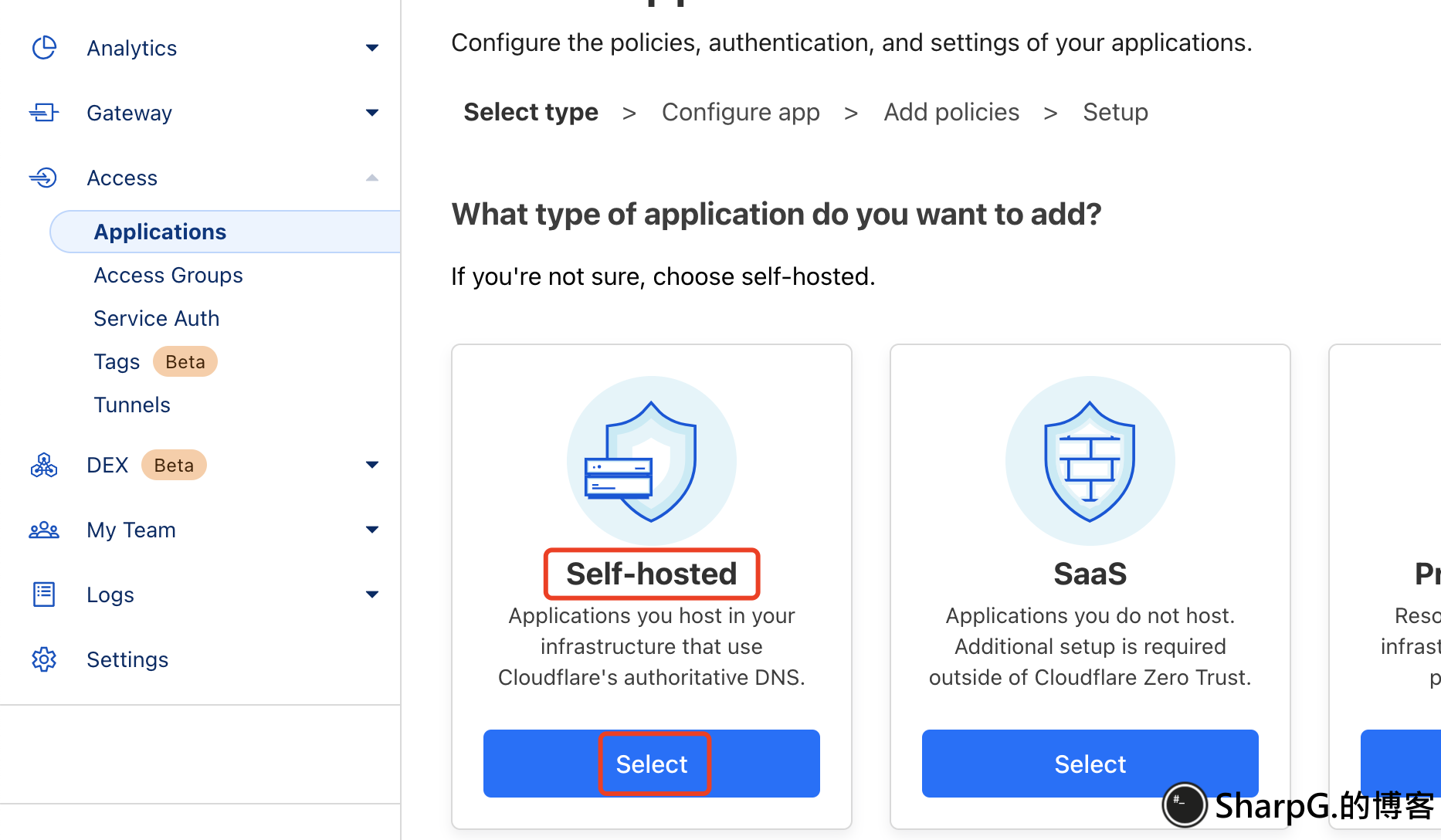
紧接着,我们开始正式添加真正的规则了,首先返回到Zero Trust的首页,如下图所示在选择了左侧的Access,然后添加一个application,

这里我们需要选择self hosted,如下图所示:

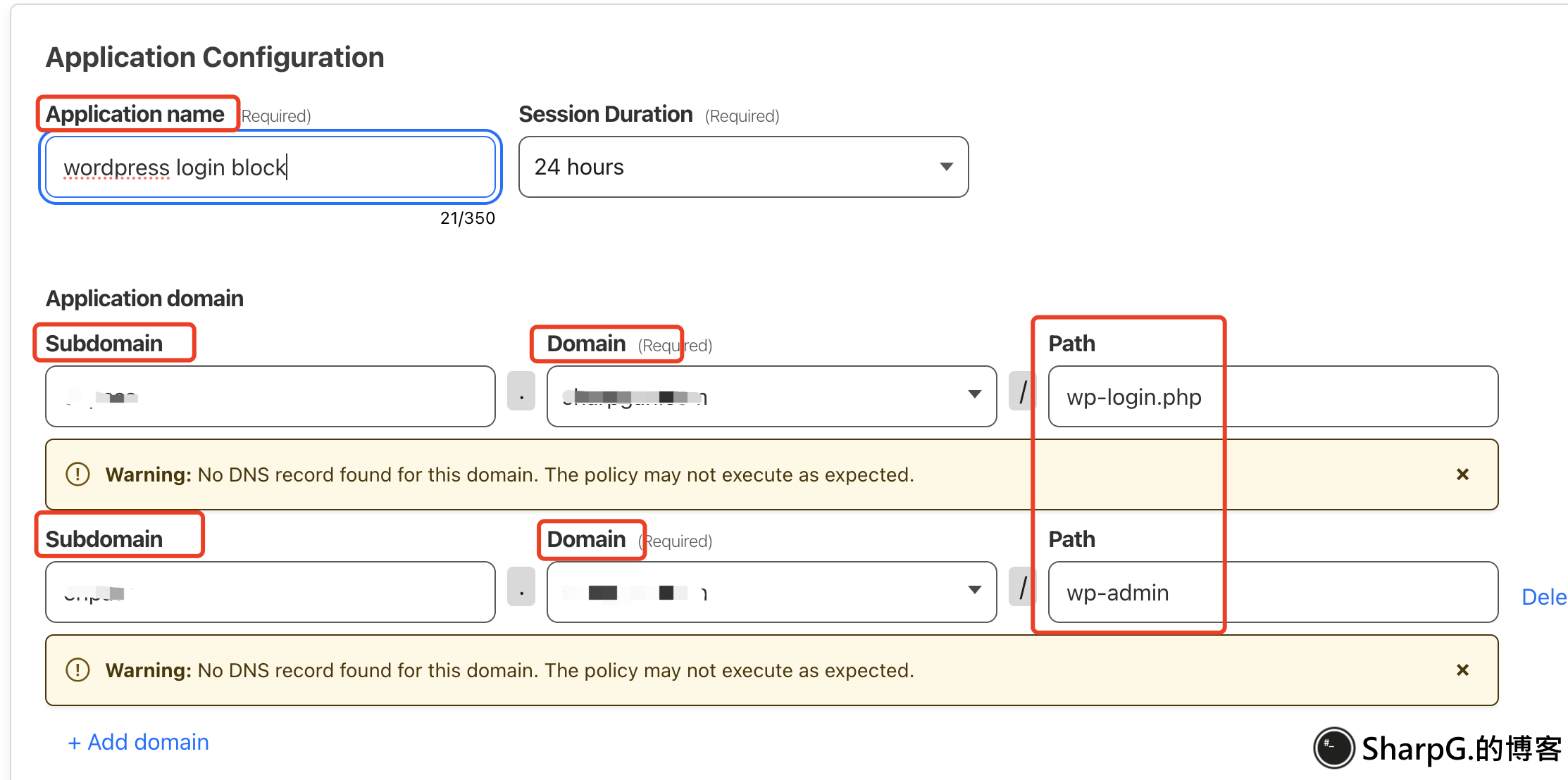
然后我们就来到了真正的规则配置界面,如下图:

你根据你的域名情况按照上图中红框的地方填入所有信息,注意最右侧的大红框,这里正是我们要保护的Wordpress的登录页面。上述操作做完后,我们将当前页面拉到最后点击next,这里我就不截图了。
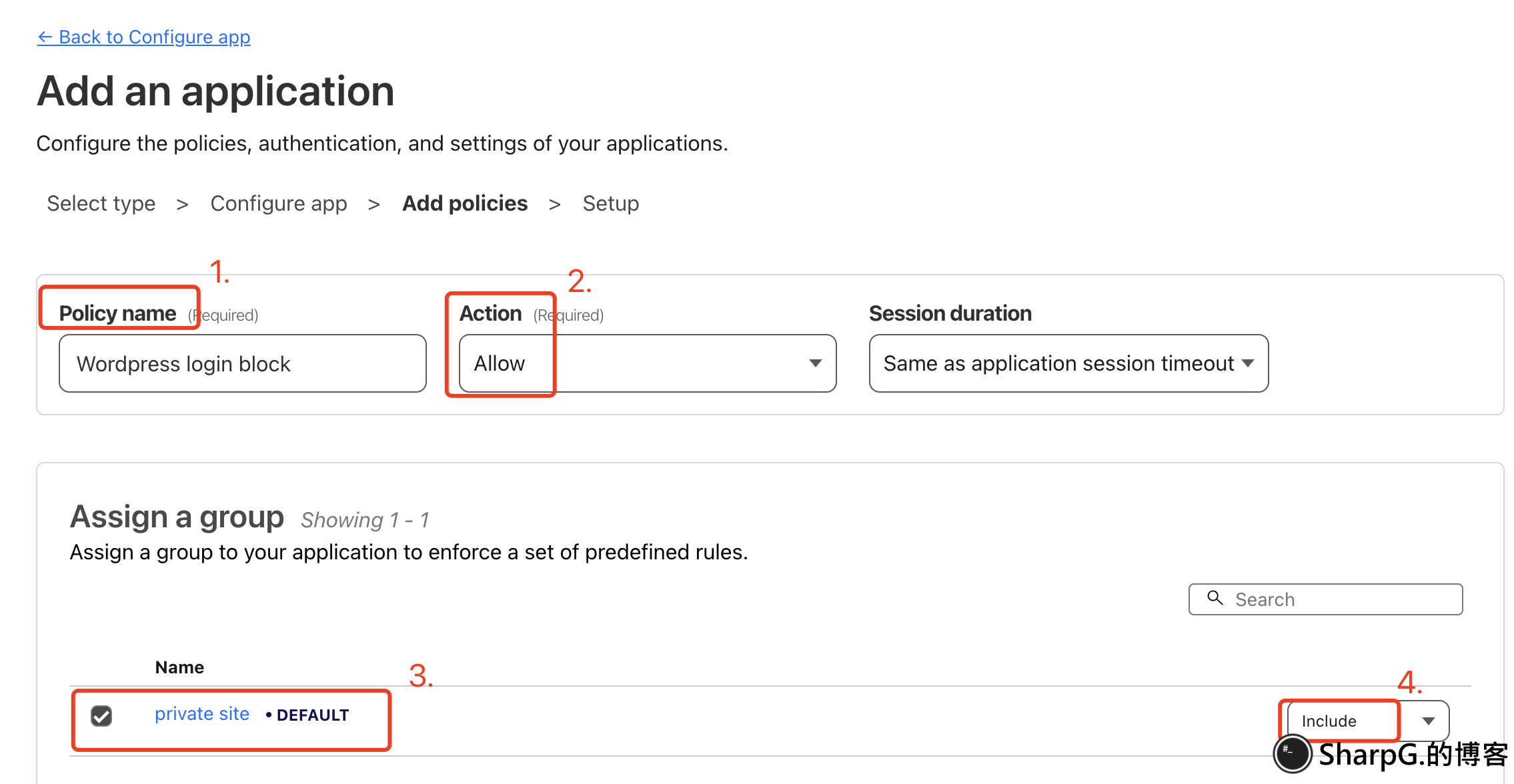
然后我们开始设置我们的规则rule的policy策略,如下图:

按照上图设置一下,注意这里的编号3.和4.的地方,这就是前面提到的“有限制性的Github SSO鉴权方式”实现的关键了,注意按照上图设置好,否则会导致要么任何拥有github账号的人都可以访问你的wp后台,要么后面鉴权的时候会失败。
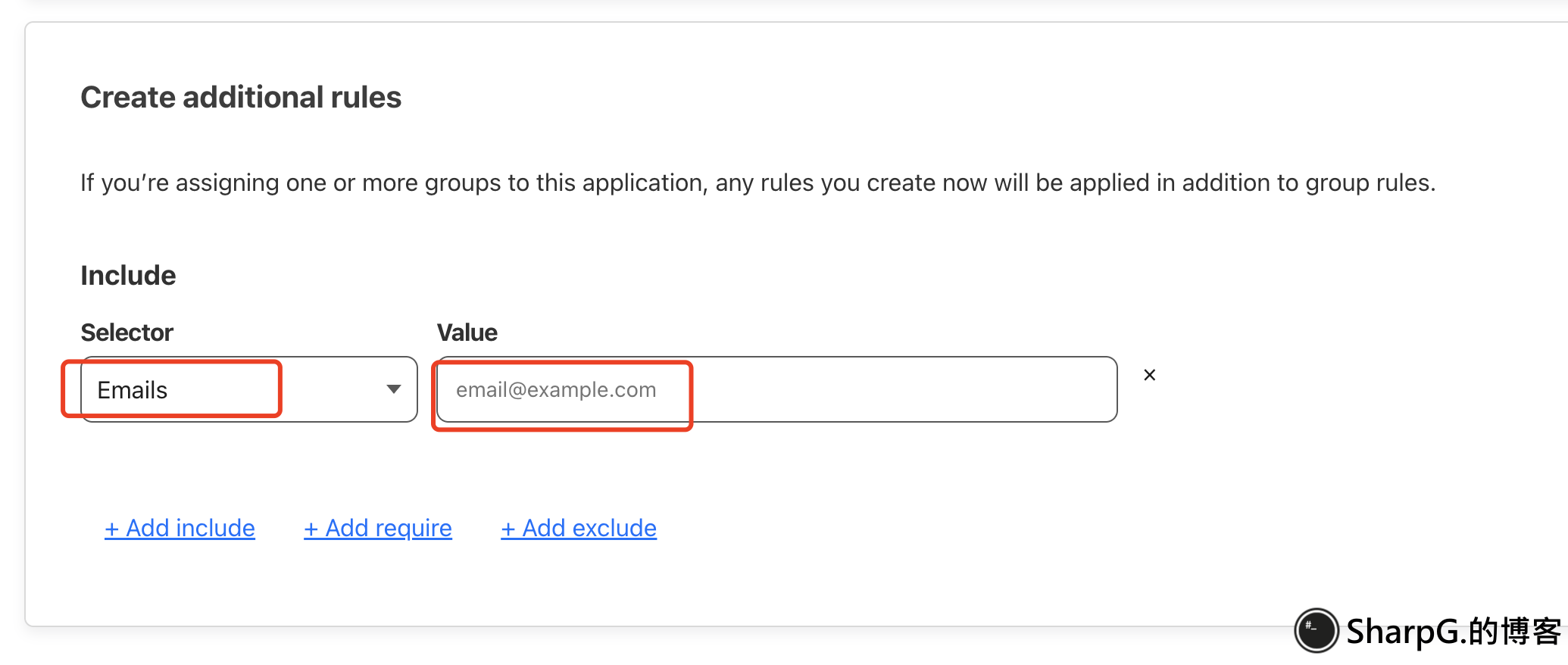
紧接着我们不要离开当前页面,往下滑动页面,我们来到下述所示:

这里就是用来实现我们前面提到的邮箱验证码和github双重验证的了,如上图所示,左侧的selector选择Email,然后在右侧填入你的邮箱就行了。
最后我们将页面滑动到最后,点击右下角的Next按钮然后来到了下一个页面,我们保持默认设置不变直接把页面滑动到最后,点击页面右下角的Add application按钮就完成了所有的设置了。
现在你可以打开浏览器的无痕模式访问一下你的Wordpress后台看一下效果了。