
在讲网站数据分析时,我多次提到了热力图分析工具,比如hotjar,CrazyEgg、Smartlook、Ptengine,但是这些工具往往都要收费。
| 产品 | 价格 |
| HotJar | 有基础版免费,个人版39美元/月起步,商业版99美元/月起步 |
| CrazyEgg | 30天免费试用,有29,49,99,249美元/月的多个套餐 |
| Smartlook | 有十天的体验期,39美元/月,商业版111美元/月 |
| Ptengine | 有免费版,49美金/月 |
上面这些付费软件虽然有免费版本,但是永久免费版本功能太少,付费的版本的试用期又太短,在你网站没多少流量的情况下,很难去充分利用并尝试这些功能。
鉴于这些因素,网站数据分析的新手们可以先从免费的热图工具,微软旗下的clarity开始尝试。微软的Clarity绝对是世上最强大的埋点工具之一。Clarity是一款免费且开源的工具,旨在帮助网站管理员深入了解他们的用户行为,优化用户体验,并最终提升网站的转化率。
传统的安装方式一般都是安装全站代码,如果你的网站已经安装了Google分析师,那么就可以采用集成的方式来配置,就不需要再安装clarity的全站代码了。
因为我的网站是通过Google Tag manager配置所有代码,并采用了GA4的配置,所以如下教程也是以这个为前提来进行的设置的。如果你没有使用Google Tag manager,那么你的设置过程和我的就不太一样,具体的GA4和UA集成教程可以参考clarity的官方GA集成教程。
Microsoft Clarity基本功能
首先Clarity的确是永久免费,因为微软也希望收集更多的互联网数据,这才是他免费的真实动机之一。有了这个前提,所以你不用担心流量限制或被强升级到付费版本。
热图软件的只要功能是帮助您查看网站上最受欢迎的页面,以及用户如何点击,滚动和与这些页面交互。Microsoft Clarity 最重要的功能是其数据可视化,包括点击跟踪,热图报告,历史和实时的会话视频等。因为可以集成Google analytics,所以你也可以在clarity的dashboard中看到来自GA统计到的部分数据。

在dashboard上你还可以看到dead click(无效点击数量,用户以为可以点了跳转到没有没有跳转的次数;也可能是无意的点击行为), 和rage clicks(指无效连接让用户疯狂点击的数量),quick backs(用户快速返回到前一个页面),JS报错。
这些都有视频录制,你可以观看来查看用户的点击行为。

Calrity的热度地图上,有点击热度、滚动热度,区域热度。热图地图带有过滤功能,可对指定的流量进行分析查看,热图地图是我们使用Clarity的主要功能模块。
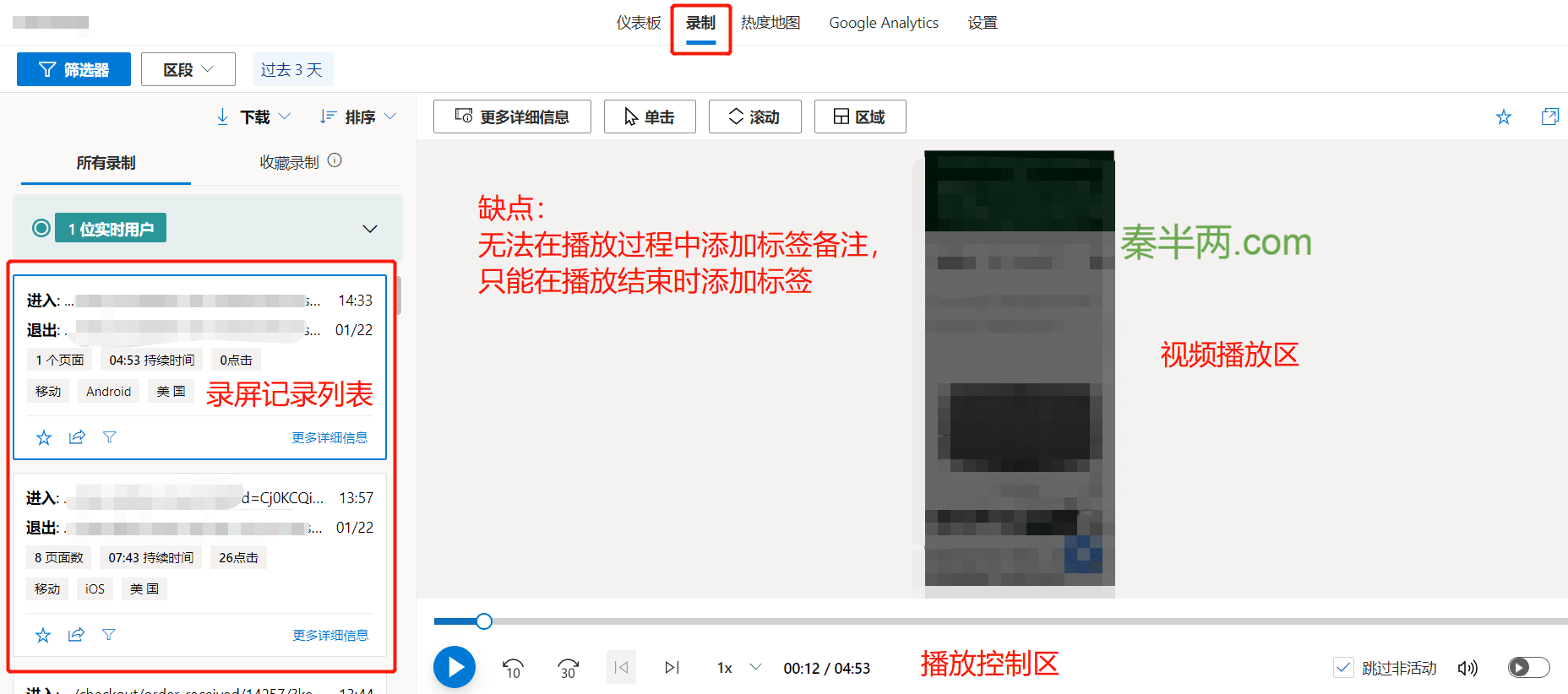
录制则是对用户的访问进行视频录制,左侧是视频列表,可以看到用户在指定页面上的访问页面数量、时长、来源、设备和操作系统;
右侧则是视频播放区域,用户是触摸了屏幕哪个位置进行下滑都可以在视频中看到。

注册Clarity & 安装代码
第一步:
打开官网:https://clarity.microsoft.com/,选择任一方式注册,本教程以谷歌账号绑定注册为例。

第二步:
同意账号关联后来到网站绑定环节,填写项目名称和咱们的网站url,完成网站添加。

第三步:
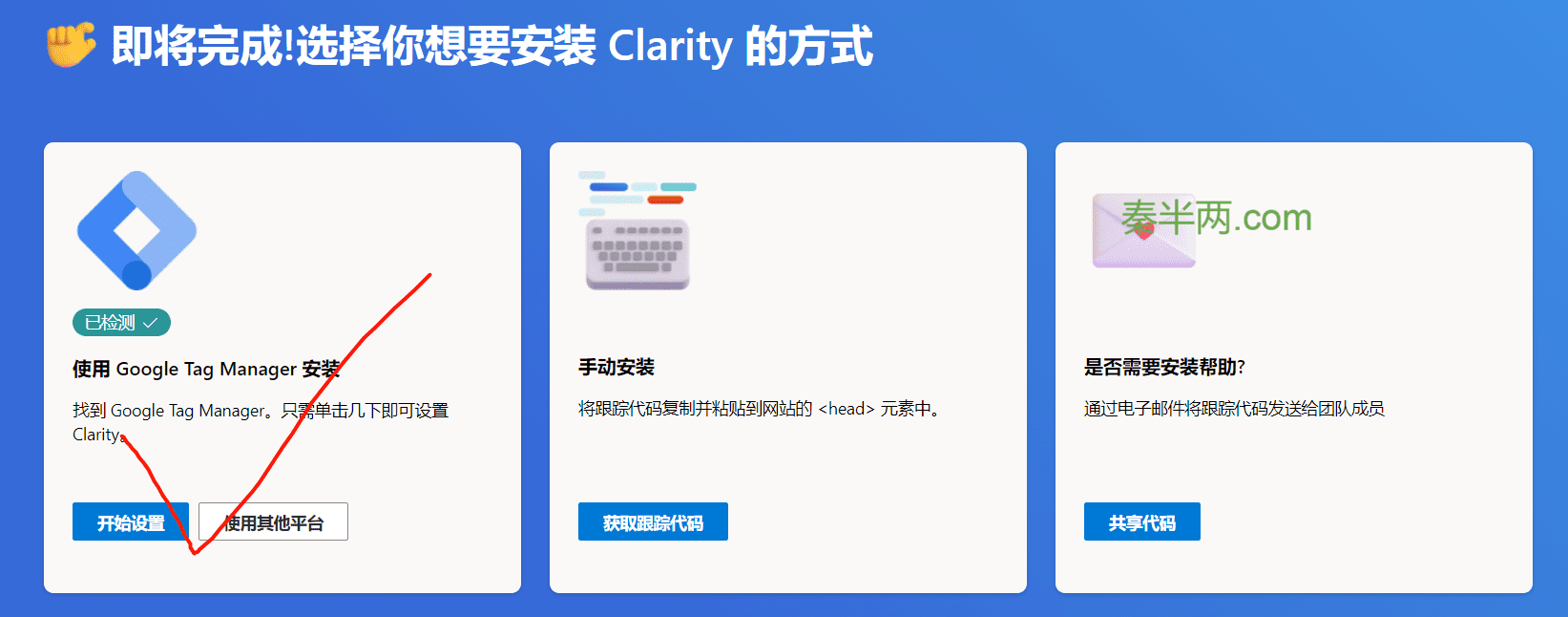
又是熟悉的环节,选择使用Google Tag Manager安装的方式。点击 开始设置 ,在右侧的弹窗中点击 立即连接 。

第四步:
关联Clarity和谷歌GTM,勾选全部选项框。

第五步:
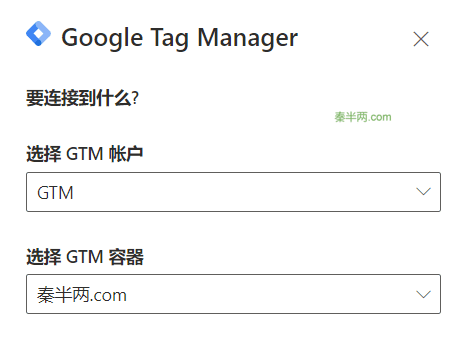
选择GTM的账户和容器,点击下方的 创建和发布 按钮,完成代码部署。

设置Clarity
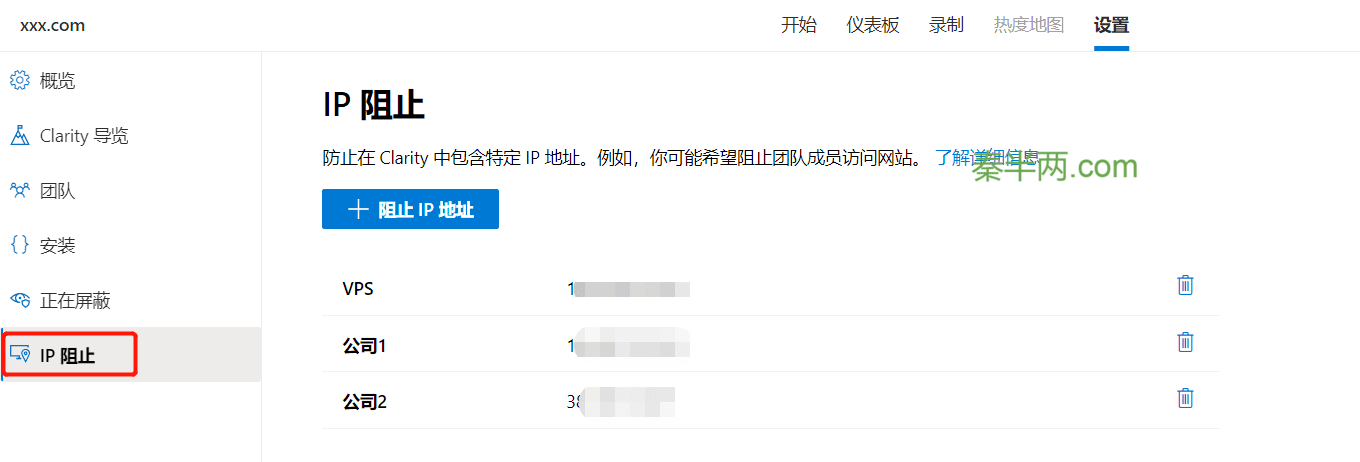
排除内部IP
依旧是排除所有内部的IP,防止记录无效数据。

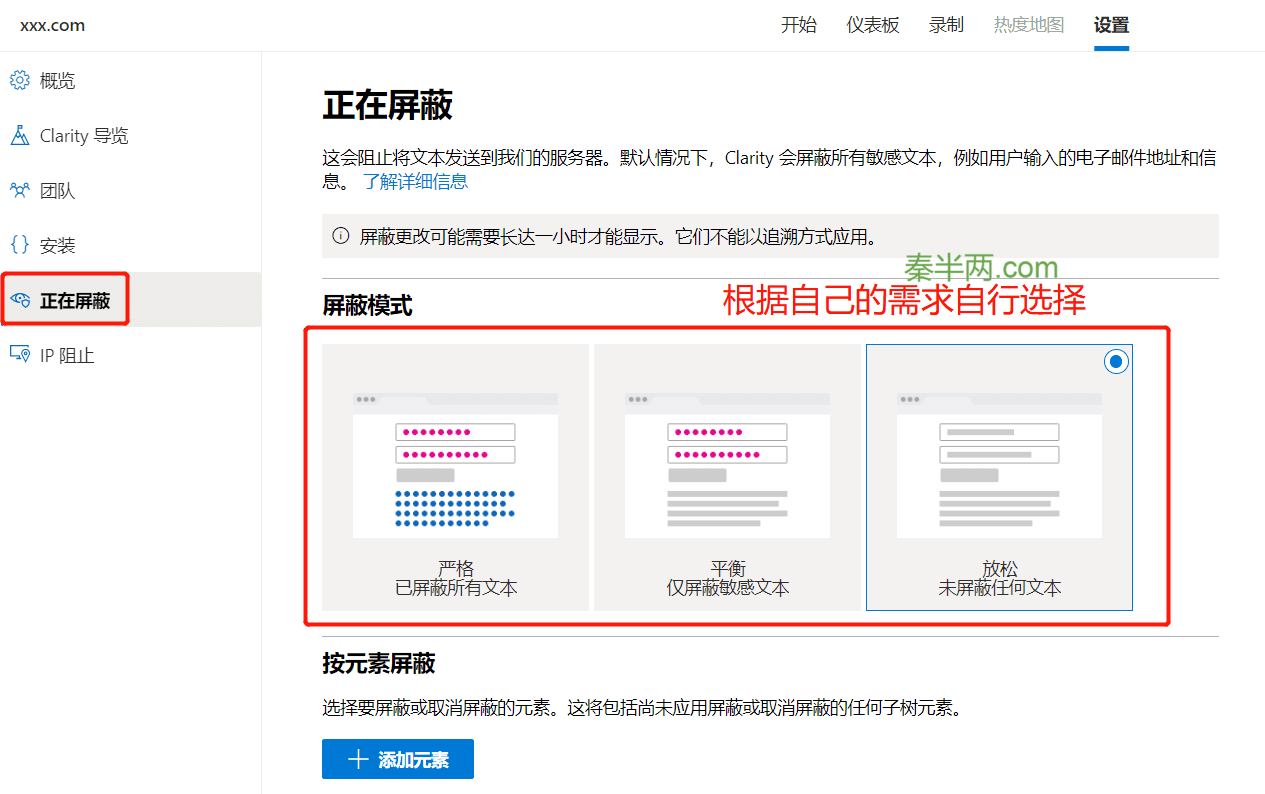
设定录屏的屏蔽等级
它有三种模式:严格、平衡、放松。默认为“平衡”,我喜欢设置为“放松”。当然,用户输入的信用卡、地址等私人信息肯定是自动被系统屏蔽的,有歪脑筋的人还是省省吧。

如何安装Clarity
第一步:访问clarity官网注册账户后,选择安装方式为“在第三方平台上安装”

接着,选择google tag manager

在弹出的界面上选择“立即连接”, 之后就是一些账户授权的申请,选择同意下一步就好了。

第二步:配置GTM和Google analytics
在弹出的GTM容器选择中,选择你当前要追踪的网站,就可以完成Google Tag manager的连接。

接着,就开始去集成Google analytics了,点击“完成设置”,会弹出你GA下的所有账户。

选择账户的时候需要注意,你要集成的是GA4还是UA,如果你目前使用的是UA,那么直接选择不带(GA 4)结尾的网站即可。点击保存,集成就完成了。

需要注意的是,当你刚集成完毕的时候,你还无法使用热度地图和Google analytic,可以看到下图中这2个功能导航还是灰色的。因为刚配置完,数据还没传输过来,所以这个时候,你可以多等一段时间等有数据了,比如一个星期后再来时使用clarity。

安装Microsoft Clarity Live浏览器插件
在chrome应用商店中查找安装。

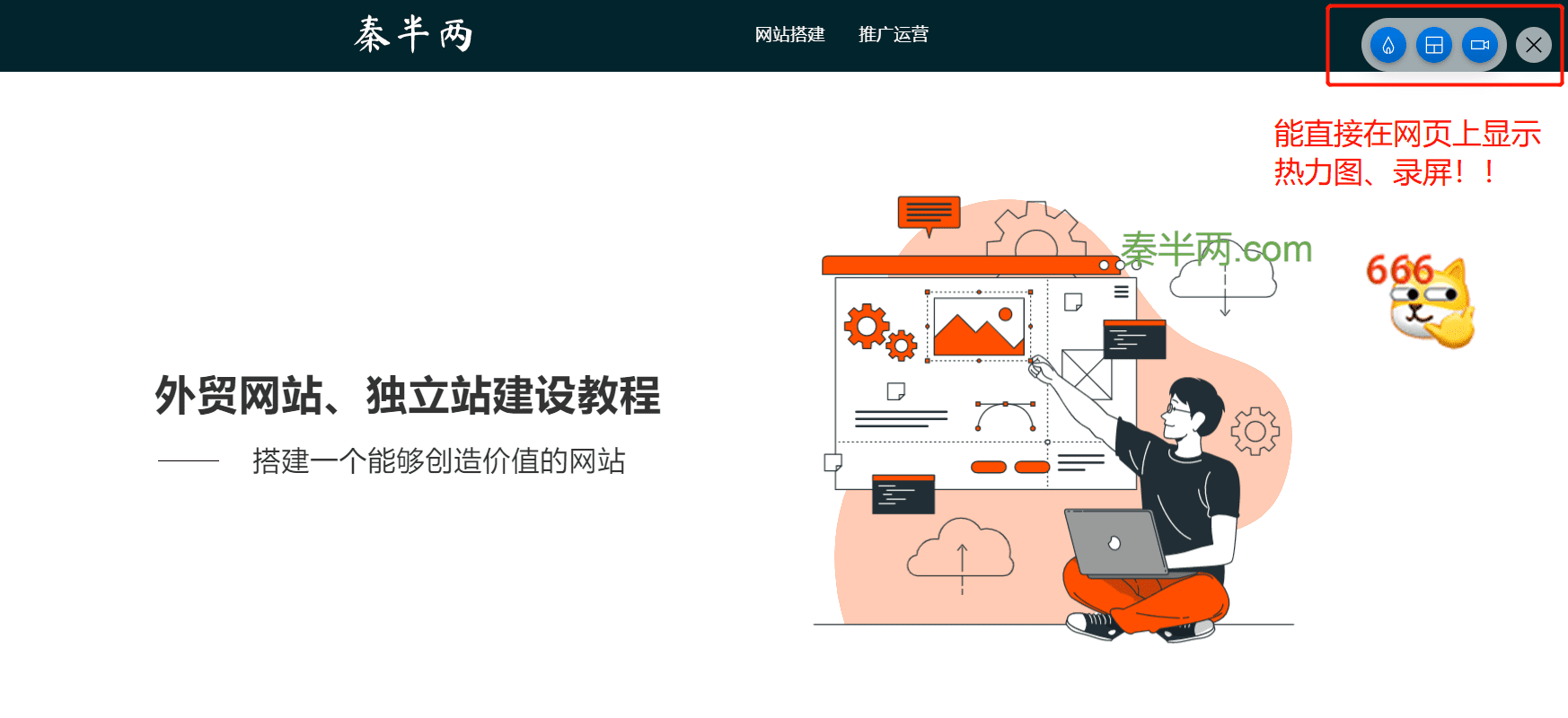
安装以后,当我们访问咱们的网站时,页面的右上角会出现悬浮工具栏,这样我们就能在网页上直接查看网站的热力图、播放录屏。这个功能我愿意用coooool来形容!

Clarify部分功能使用说明
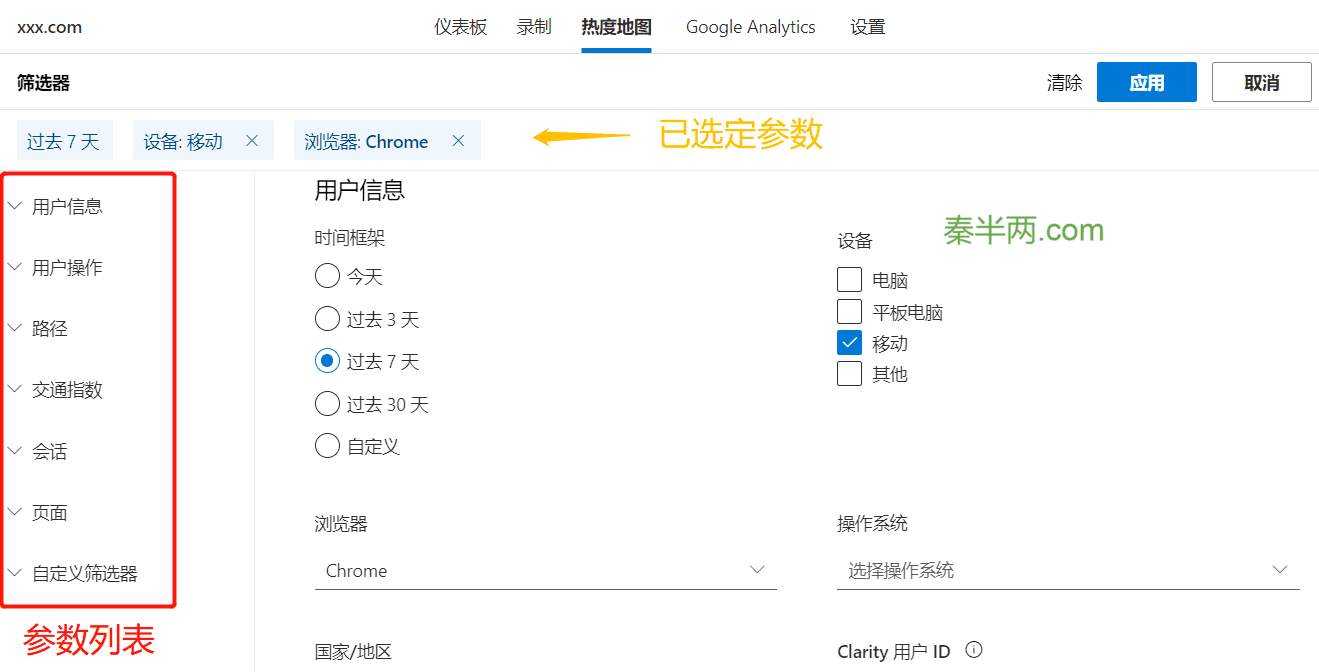
筛选器
这个功能特别强大,微软提供了众多详细的参数供我们筛选。可以将筛选设置应用到仪表盘、录制、热力图等不同的数据集。

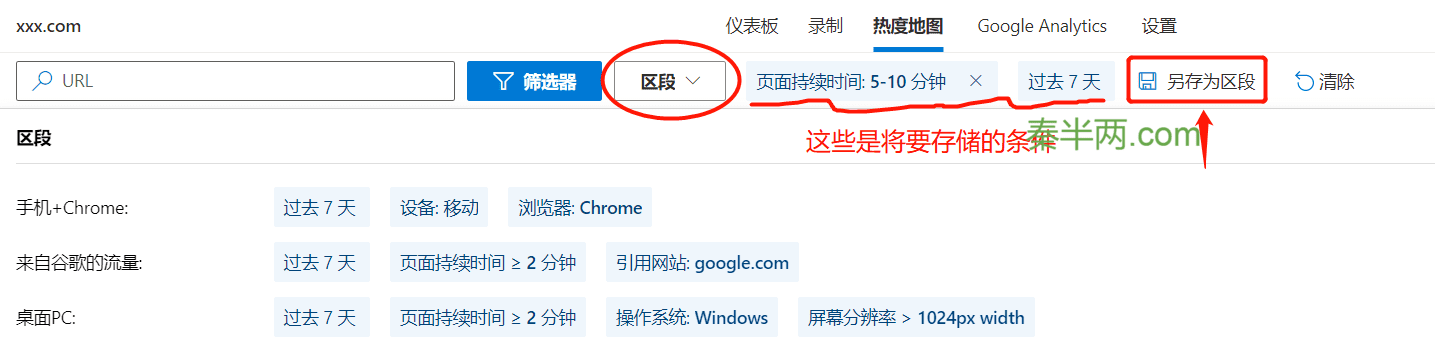
区段
当我们选择了常用的筛选项后,可以利用这个功能将筛选设置保存下来,方便下次使用。只需要点击 另存为区段 按钮即可。

以上两个功能为数据分析提供了极大的便利!
录制
它的录制界面左边为记录列表,右侧为播放区域。老实说,个人更喜欢hotjar的那种展示形式,会更加清晰。

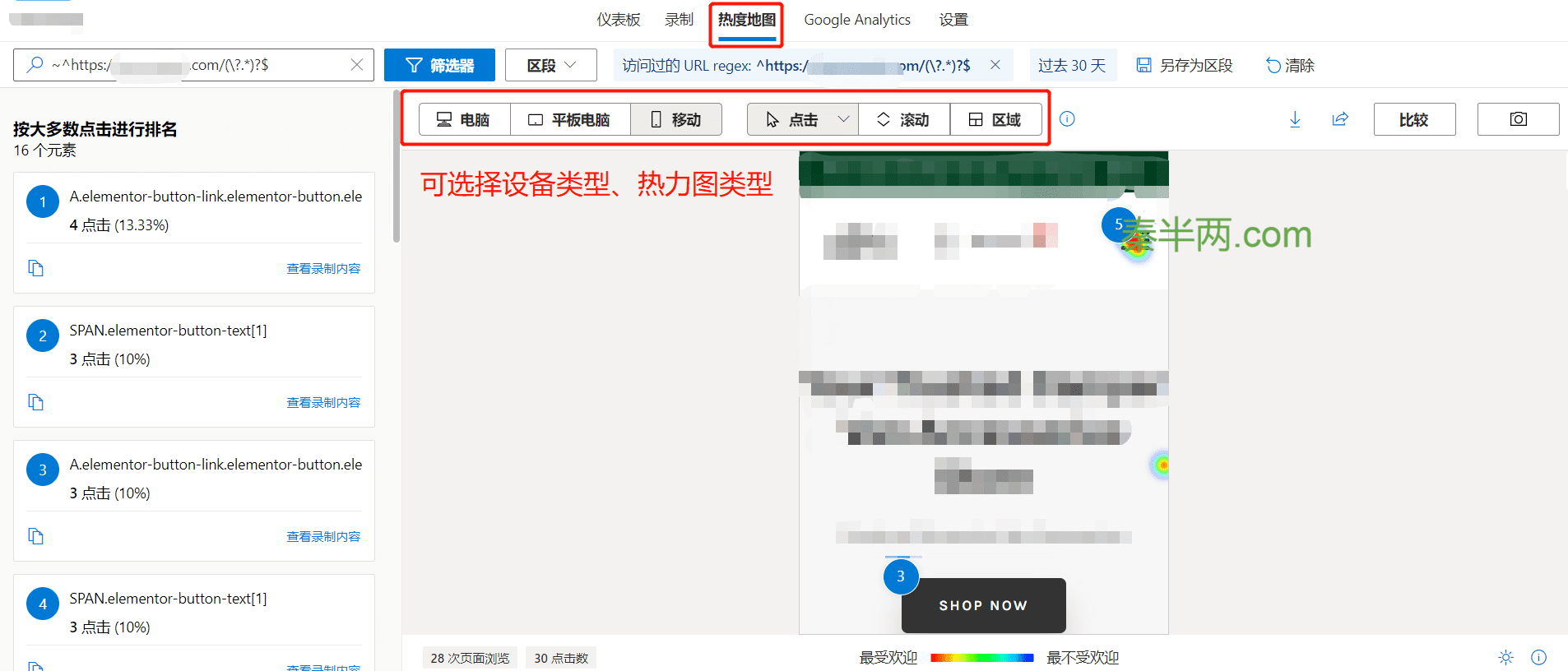
热力图
这个功能不做赘述。可切换设备类型以及热力图类型。

使用热力地图分析页面
当你进入这个页面的时候,页面是空的,你需要搜索并选择一个页面。我搜索的是域名词,yaosocial,在右侧就弹出了访问量最大的几个页面。
注意,Clarity默认的是过去3天的数据,你可以点击时间控件(Last 3 days那个位置)或filter去选择你想要分析的时间段、设备、操作系统、浏览器、国家、行为、来源、等多个过滤筛选条件。Clarity提供的筛选过滤还是非常强大的。

选择的其中一个页面,view heatmap查看。
左侧是数据统计栏,切换下图所示的click、scroll、和area可以看到不同的数据结果;右侧则是直观的页面热力图展示,采用不同的颜色区分热度。

点击Scroll,你就可以看到经常在百度谷歌上看到那种五颜六色的图了~

点击area,你可能在左侧只看到一个默认的area,由于分析的网站是wordpress博客,所以在area中,默认的分析区域就只是文章的正文区域,如果你要分析更多的区域,可以点击edit,增加其他的分析区域。
下图中就是我在写文章时临时增加了一个area,可以看到不同的区域也是用不同的颜色区分开来了。

查看dead clicks
你可以从dashboard的dead clicks的入口去进入到以下页面,在左侧列出的都是包含了
dead clicks的视频列表,同样也是过去3天的用户访问数据。
也可以从录制的导航入口进入,然后筛选你查看的页面、类型等,也是有强大的筛选功能。
查看JS报错、rage clicks的视频也可以采用这样的方式查看。

有些视频比较长,你可以将视频直接拖到包含了dead clicks的地方,如下图箭头所指,观看视频就可以知道,用户到底点击了什么地方。
当我看完这段视频后,我才知道,这个视频dead clicks其实是来源于用户的无意识点击,有些用户,甚至包括我自己在看较长内容的网页时,也会无意识地去点击页面的空白区域或不可跳转的区域。

翻看左侧列表,我发现录制出来的这些视频,时长都很长,最短的是5-8分钟,最长的甚至长达1个多小时,大概率是由于人们在接触新概念和新知识会产生的烦躁感导致的。
查看实时视频
Clarity支持查看实时用户的访问记录和视频,同样也是以用户为单位去查看视频。
当然查看这个的前提是当前有用户正在访问你的网站。个人觉得除非是在新活动页面刚刚上线,我特别关注用户行为和页面反馈时才会盯着每个用户的视频,否则谁没事去查看每一个用户的访问视频呀~
整体来说,实时视频是一个炫酷但是使用频次比较低的功能。

和HotJar的功能对比
HotJar是独立站数据分析时经常会提到的软件,在这里,我们就软件的主要三大功能做以下对比。
热力图功能

视频录制

谷歌分析师数据集成

如果你之前从来没有用过热力图分析工具,那么我会建议你从Microsoft Clarity开始用起,毕竟他也可以满足热力图分析的大部分需求了。
